viernes, 26 de noviembre de 2021
ACCORDION WEB (HTML, CSS Y JAVASCRIPT)
VER SITIO WEB (LIVE VIEW):
https://daedsoft.github.io/accordion/HTML (INDEX.HTML)
CSS (STYLE.CSS)
JAVASCRIPT (SCRIPT.JS)
Seguir leyendomiércoles, 24 de noviembre de 2021
ENMASCARAR TEXTO (EJEMPLO PRÁCTICO CON TARJETA BANCARIA)
HTML (index.html)
CSS (style.css)
JavaScript (script.js)
La función mask requiere los siguientes parámetros:
text: Texto a enmascarar.
char: Carácter a omitir. En el caso del nombre y del número de la tarjeta se requiere conservar los espacios entre las palabras y los grupos de números. Este parámetro permite especificar cualquier carácter o símbolo y omitirlo durante el enmascarado.
symbol: Símbolo que se usará para enmascarar. En este ejemplo se usa un asterisco, sin embargo podría usarse cualquier símbolo (x, ·, ■, etc.)
Seguir leyendodomingo, 30 de agosto de 2020
EFECTO ZOOM PARA IMAGENES CON HTML Y CSS
Este efecto es muy elegante y sirve para usar imágenes como hipervínculos. Solo se necesita un poco de HTML y CSS:
Para insertar la imagen en el documento se usa una simple etiqueta <img> en cuyo atributo src deberá ir la ruta física de la imagen:
Ahora, solo necesitamos agregar unos estilos CSS a la imagen y al evento hover (pasar el ratón por encima):
Seguir leyendojueves, 20 de agosto de 2020
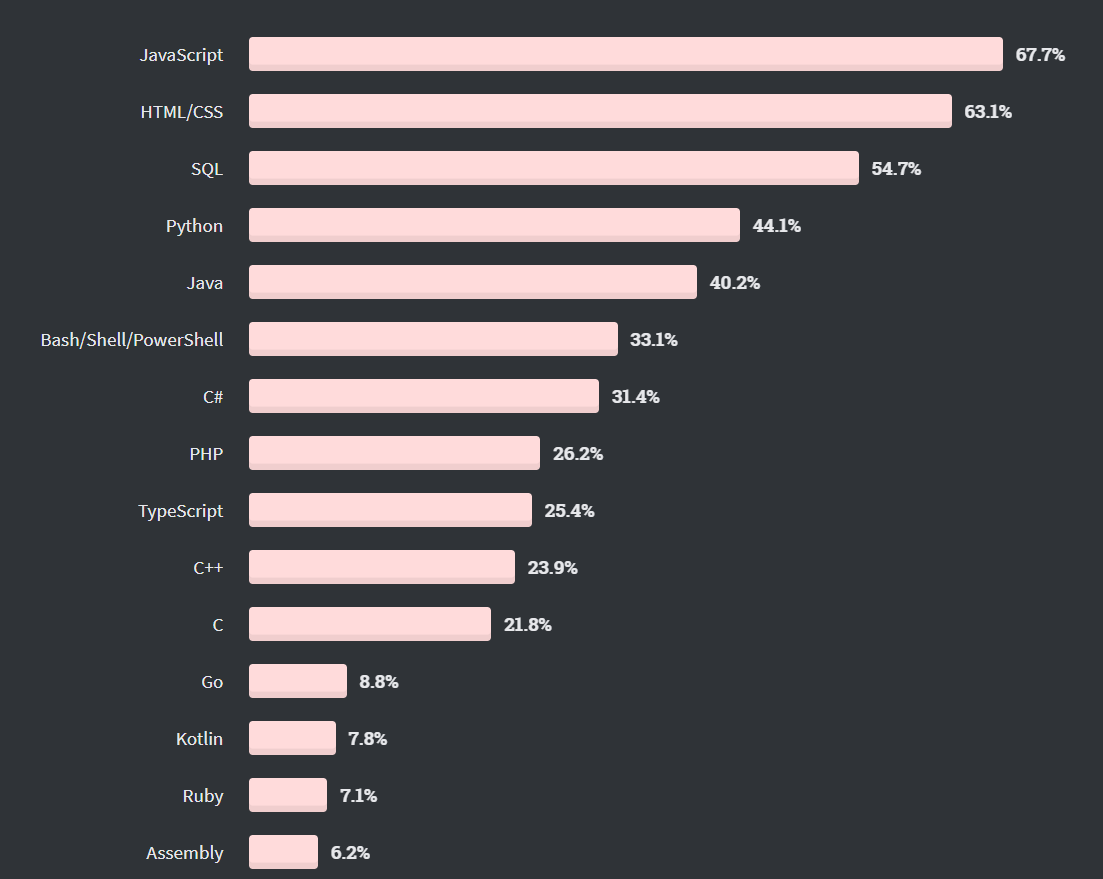
¿QUÉ LENGUAJE DE PROGRAMACIÓN APRENDER PRIMERO?
Un paradigma de programación no es más que una forma, generalmente aceptada por la comunidad para resolver problemas, por ejemplo, paradigma estructural, funcional, orientado a objetos, etc.
Algunos datos
sábado, 8 de agosto de 2020
CREAR WINDOWS FORM CON BARRA DE TÍTULO Y BOTONES PROPIOS (TEMA OSCURO)
En este video tutorial verás como crear un formulario (Windows Forms) con una barra de título propia (que sustituye a la de Windows por defecto) al igual que tus propios botones minimizar, maximizar y cerrar.
Para que este formulario sea completamente funcional, también te enseño cómo mover una ventana sin la barra de título por defecto y usando en su lugar un control Panel.
Si quieres apoyarme económicamente para que siga creando contenido y podamos seguir aprendiendo juntos, en Ko-Fi puedes hacerlo.
¡Sí, quiero apoyarte!